2023.12.18
CodeBuildとCodePipelineを使ってCI/CDを構築
こんにちは。EDX推進部の村上です。
こちらの章にて、ECSとECRの環境構築を行います。
前の章はこちら
目次
CodeBuildの設定を行う
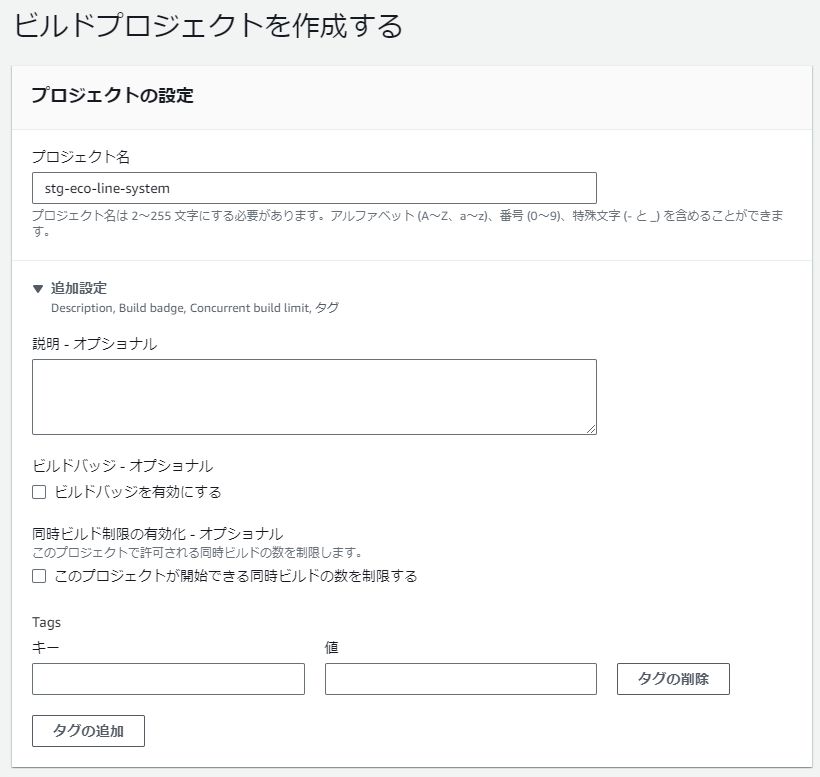
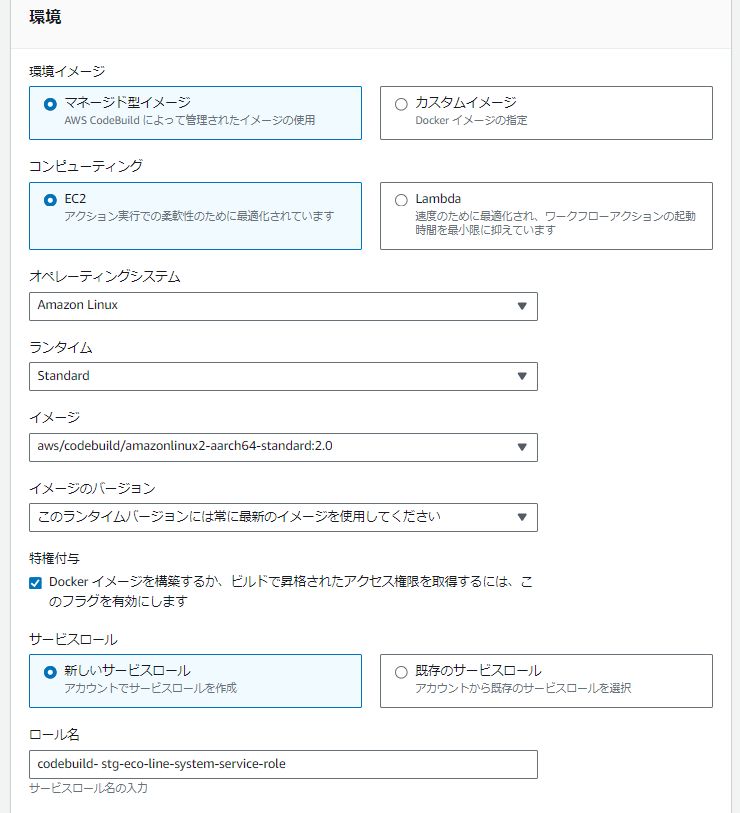
以下画像のようにCodeBuildの設定を行います。
プロジェクト名:stg-eco-line-system(任意)
特権付与:Dockerイメージを構築するか~のところはチェックをつけます。
サービスロールは新規で作成します。
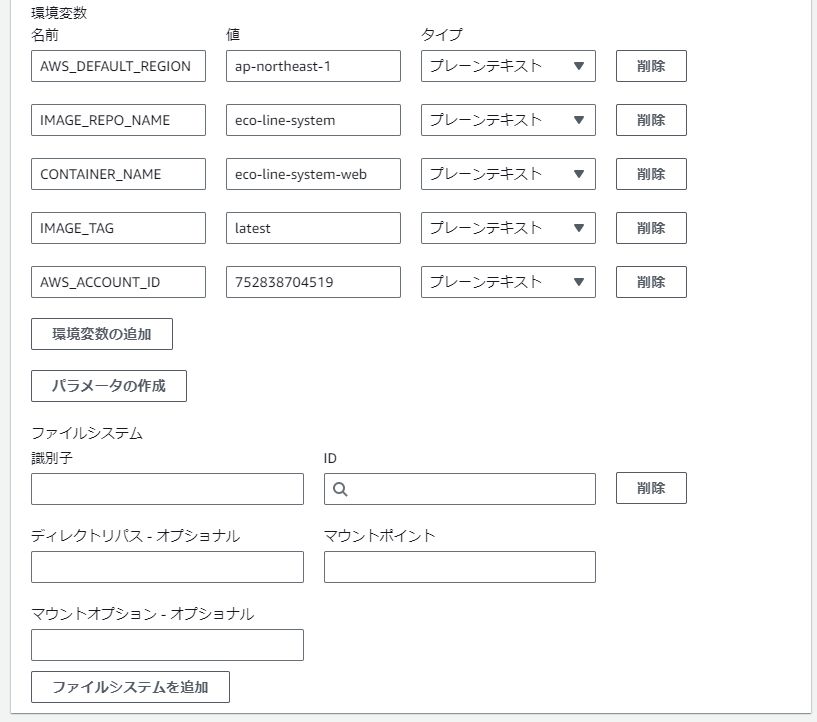
各環境変数を設定します。
・AWS_DEFAULT_REGION=リージョン
・IMAGE_REPO_NAME=ECRのリポジトリ名
・CONTAINER_NAME=WEBサーバーのコンテナ名
・IMAGE_TAG=デプロイを行うdockerイメージのタグ
・AWS_ACCOUNT_ID=アカウントID
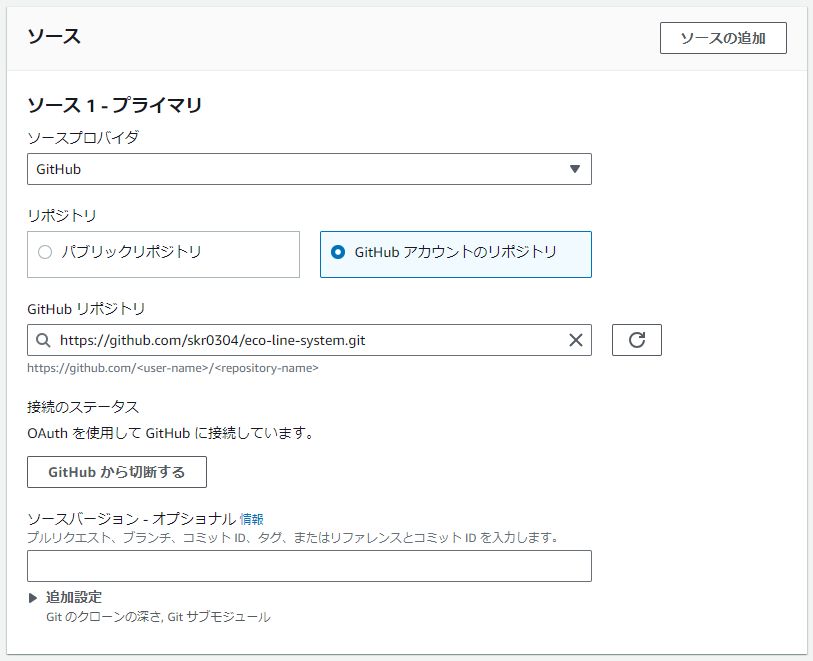
対象となるgithubのリポジトリを設定します。
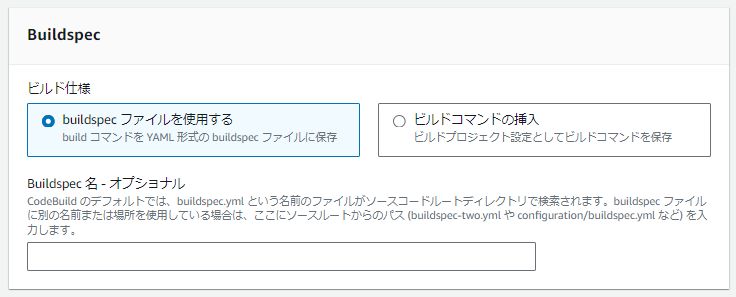
buildspecファイルを使用するにチェックをつけます。
以上の設定でCodeBuildの設定は完了です。
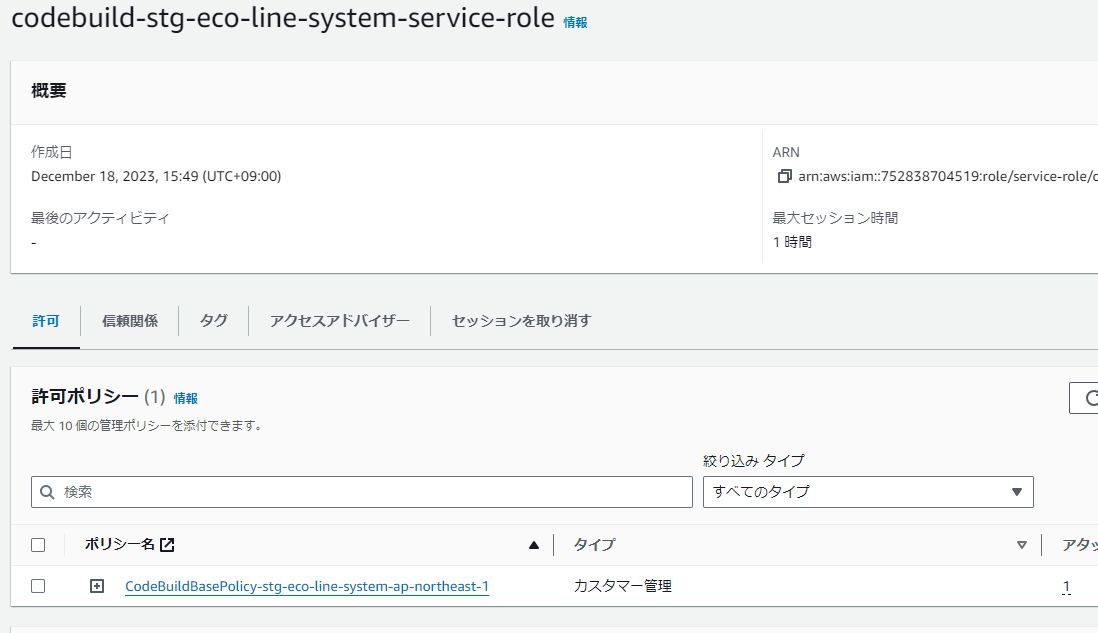
サービスロールの設定変更
IAMから先ほど作成したサービスロールを開きます。
ポリシー名に設定されているアイコン+ボタンを押下し、ポリシーの編集を開きます。
変更点は2つあります。
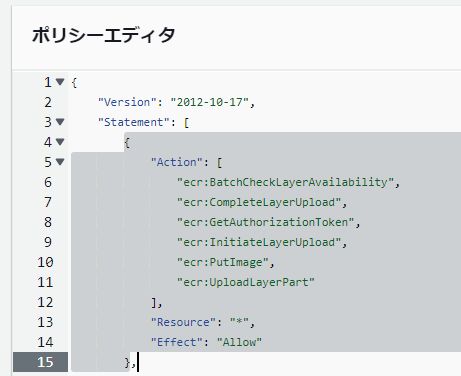
Statmentに以下を追加します。
{
"Action": [
"ecr:BatchCheckLayerAvailability",
"ecr:CompleteLayerUpload",
"ecr:GetAuthorizationToken",
"ecr:InitiateLayerUpload",
"ecr:PutImage",
"ecr:UploadLayerPart"
],
"Resource": "*",
"Effect": "Allow"
},
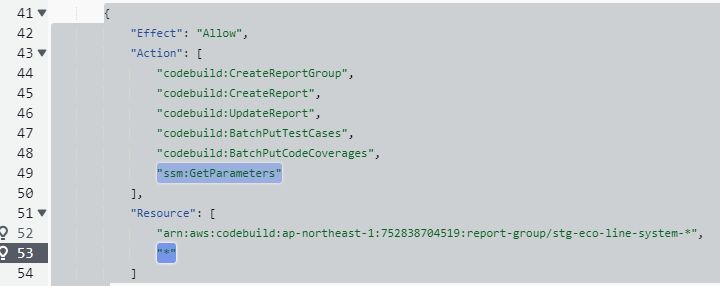
Actionのcodebuildに以下を追加します。
Actionに”ssm:GetParameters”
Resourceに”*”
こちらはこのあと使用するSystems Managerに権限を渡すために設定します。
設定したら保存します。
buildspec.ymlの作成
buildspec.ymlは以下のように設定します。
※Gitにアップロードしているソースファイルを参考にしてください。
buildspec.ymlによって、ローカル環境にあるDocker環境からECRのリポジトリへPUSHする一連の流れを設定します。
buildspec.ymlを作成したらgitにコミットしてください。
version: 0.2
env:
parameter-store:
DOCKER_USER: DOCKER_HUB_ID
DOCKER_PASSWORD: DOCKER_HUB_PASSWORD
phases:
pre_build:
commands:
- aws ecr get-login-password --region $AWS_DEFAULT_REGION | docker login --username AWS --password-stdin $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com
- echo $DOCKER_PASSWORD | docker login -u $DOCKER_USER --password-stdin
build:
commands:
- docker-compose build --no-cache
- docker tag $IMAGE_REPO_NAME:$IMAGE_TAG $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
post_build:
commands:
- docker push $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
- printf '[{"name":"%s","imageUri":"%s"}]' $CONTAINER_NAME $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG > imagedefinitions.json
artifacts:
files:
- imagedefinitions.json
DockerHubでアカウントを作成する
以下リンクよりDockerHubのアカウントを作成してください。
アカウント作成後はusernameとpasswordを控えておいてください。
この後設定に使用します。
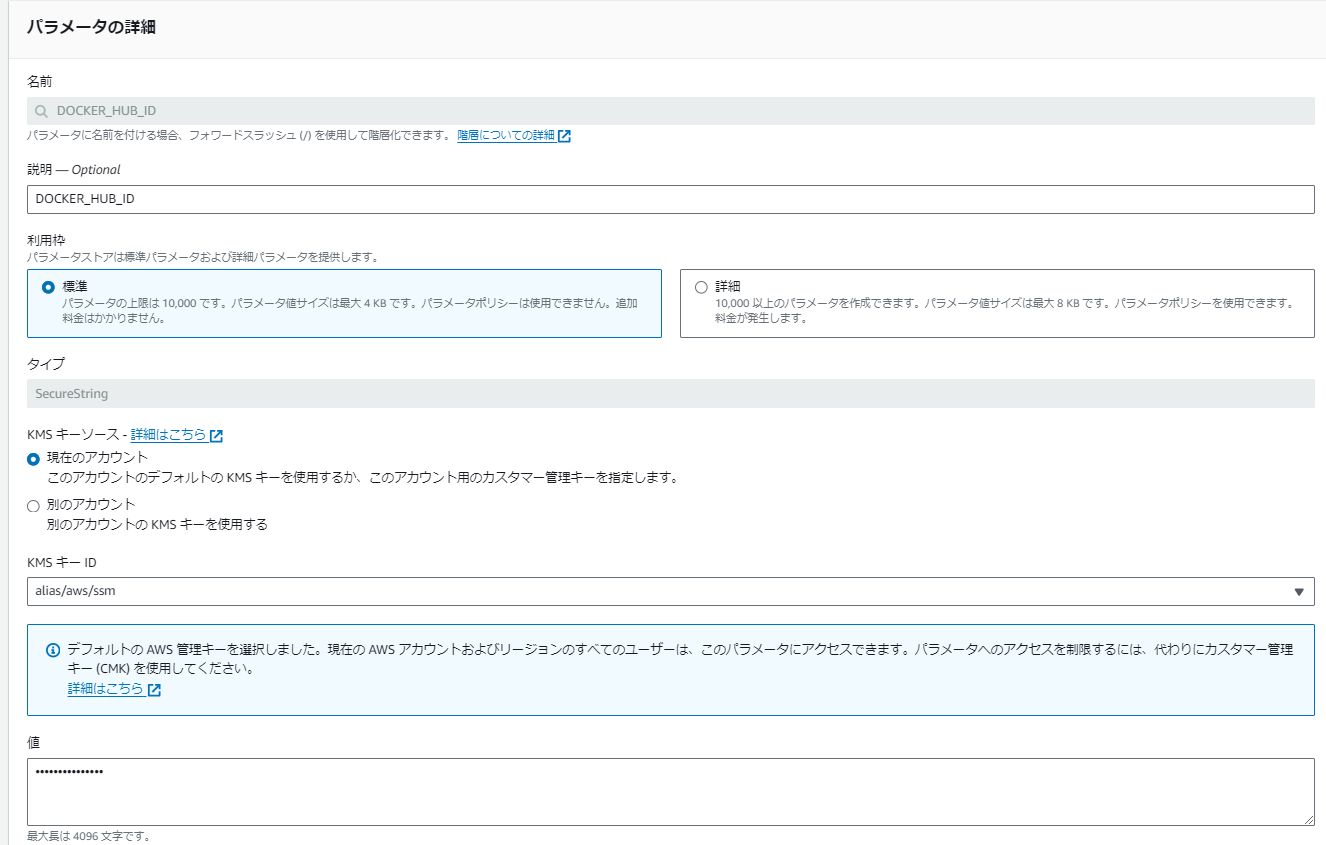
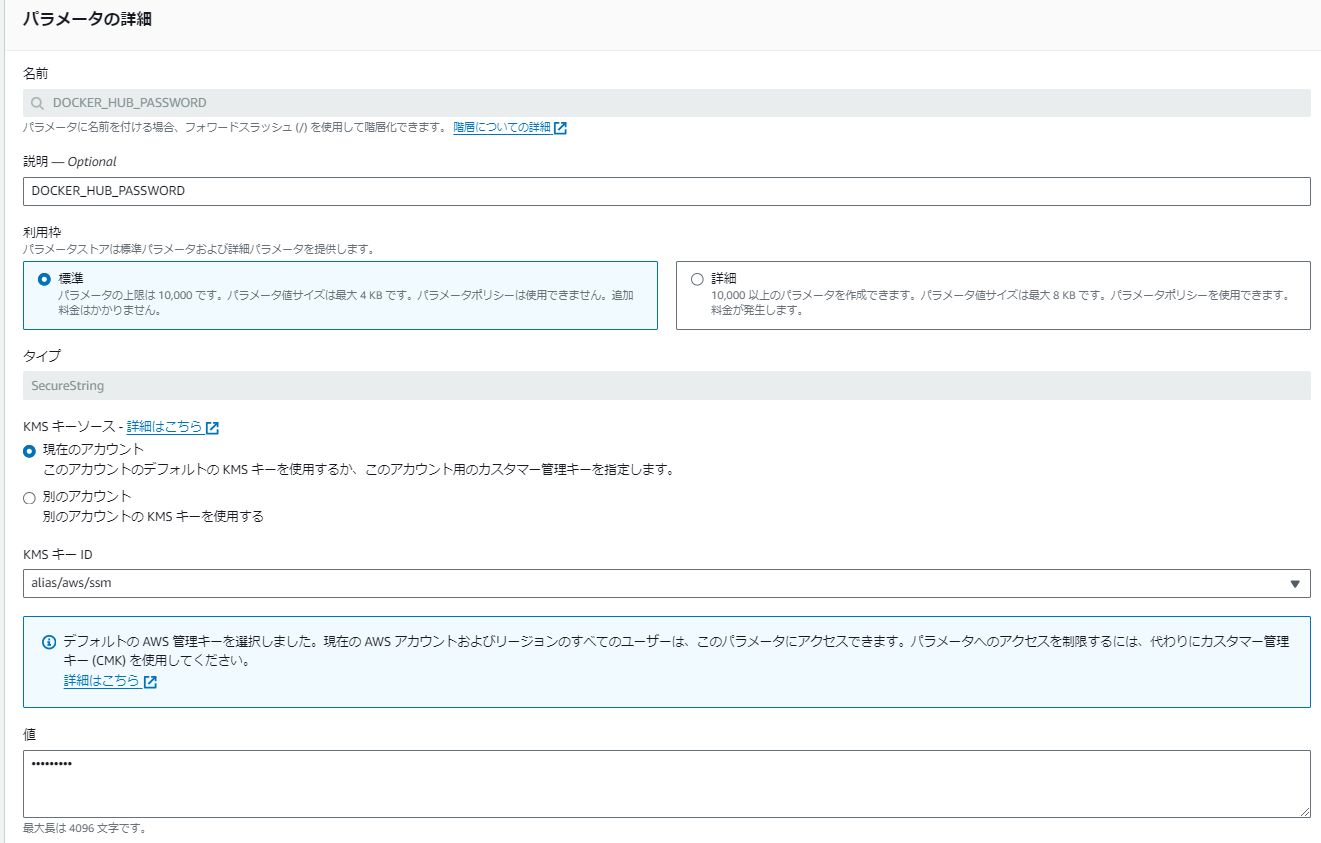
Systems Managerの設定を行う
AWSの管理画面に戻り、Systems Managerを開き、パラメーターストアを選択します。
パラメーターの作成から、以下画像のように2つパラメータを作成します。
DOCKER_HUB_ID = 先ほど作成したDockerHubのusername
DOCKER_HUB_PASSWORD = 先ほど作成したDockerHubのpassword
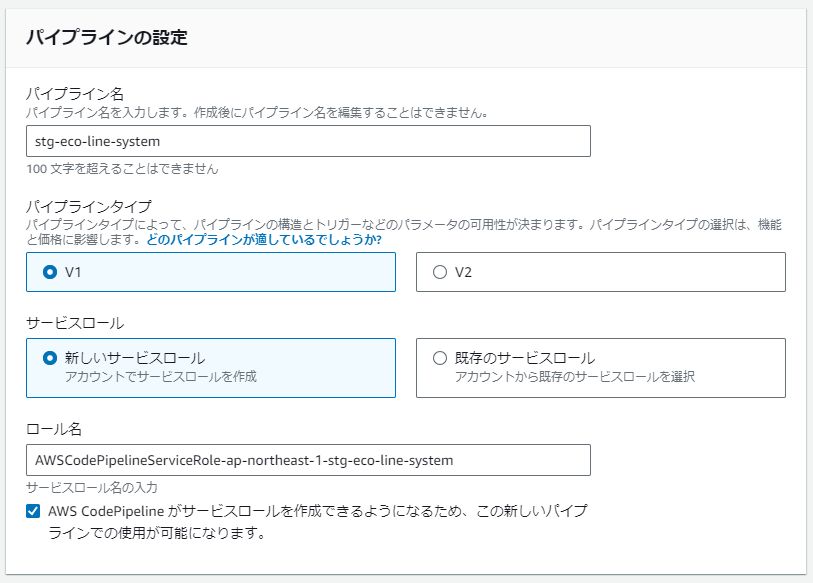
CodePiplineの設定を行う
CodePiplineの作成を行います。
下記画像をもとに適切に設定してください。
パイプライン名:stg-eco-line-system(任意)
パイプラインタイプ:V1
サービスロール:新しいサービスロール
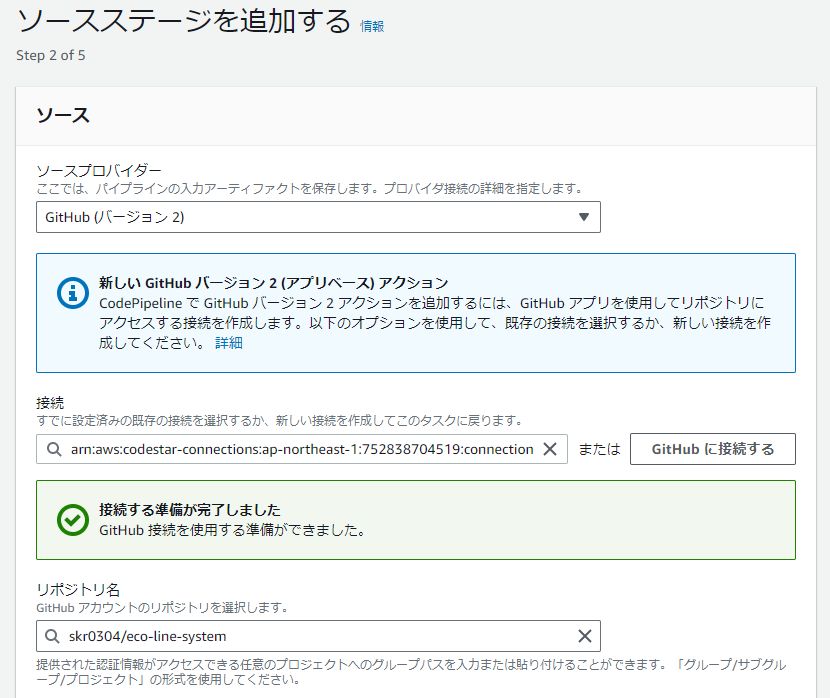
ソースプロバイダー:GitHub(バージョン2)
接続:GitHubに接続するをクリック
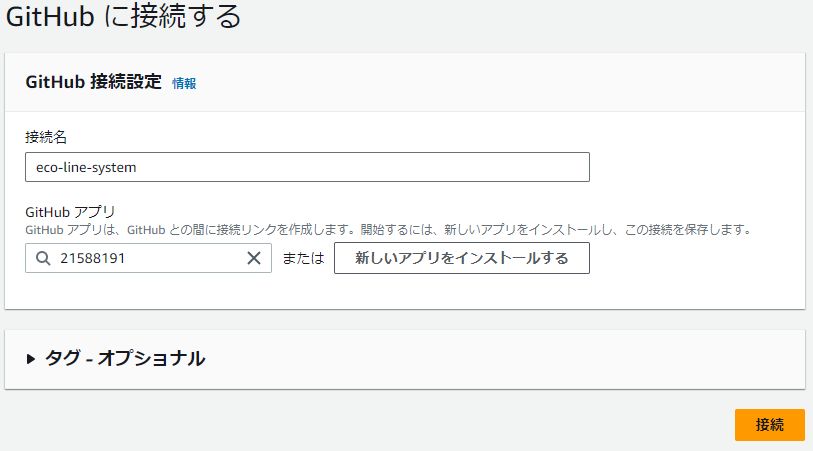
接続名:リポジトリ名
新しいアプリをインストールするを押下します。
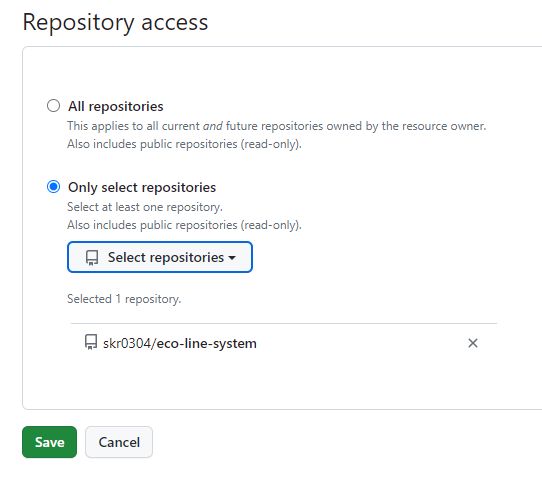
GitHubの画面が開くので、以下画像の設定項目で対象となるリポジトリを選択します。
その後接続のボタンを押下します。
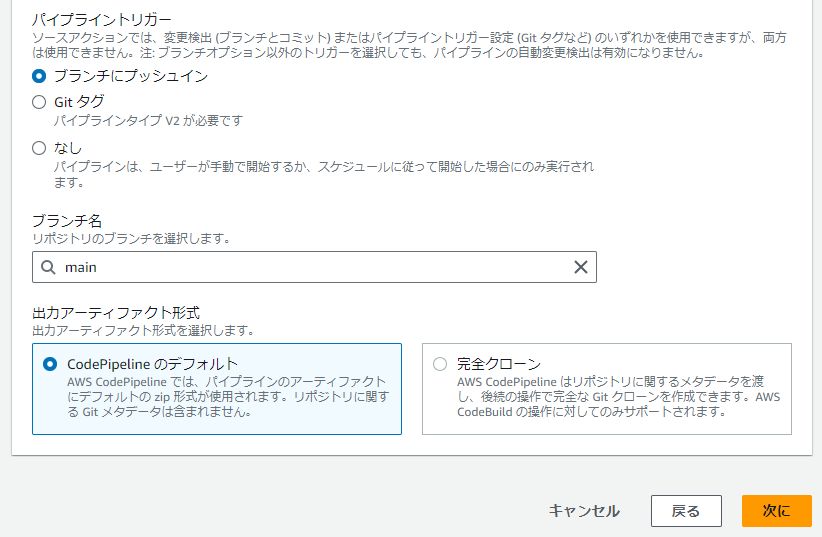
ブランチ名はmainを選択します。
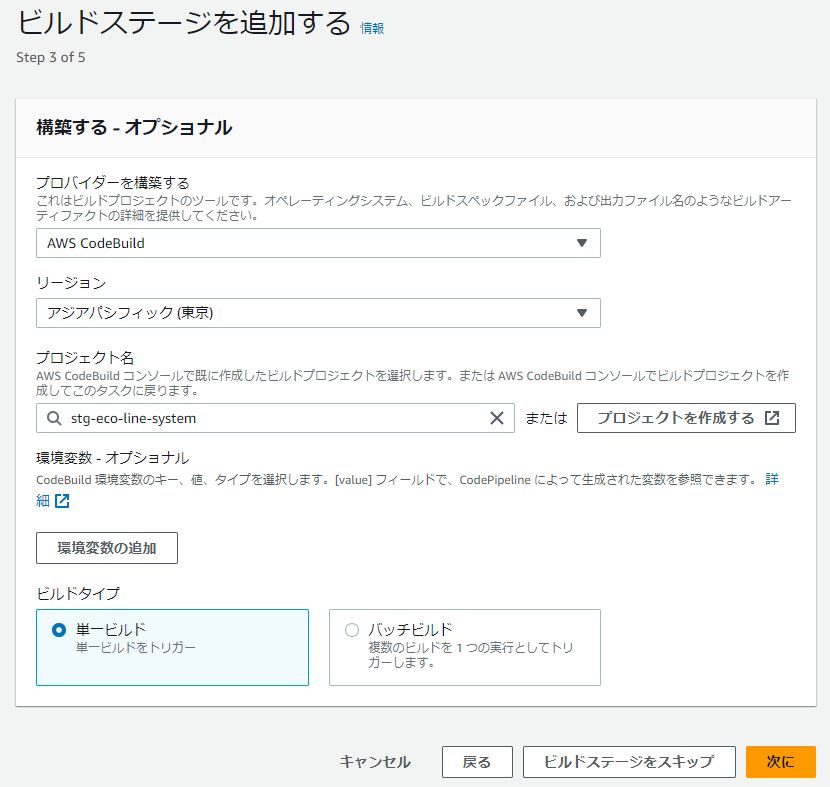
以下を選択します。
プロバイダーを構築する:AWS CodeBuild
プロジェクト名:先程作成したCodeBuild名
ビルドタイプ:単一ビルド
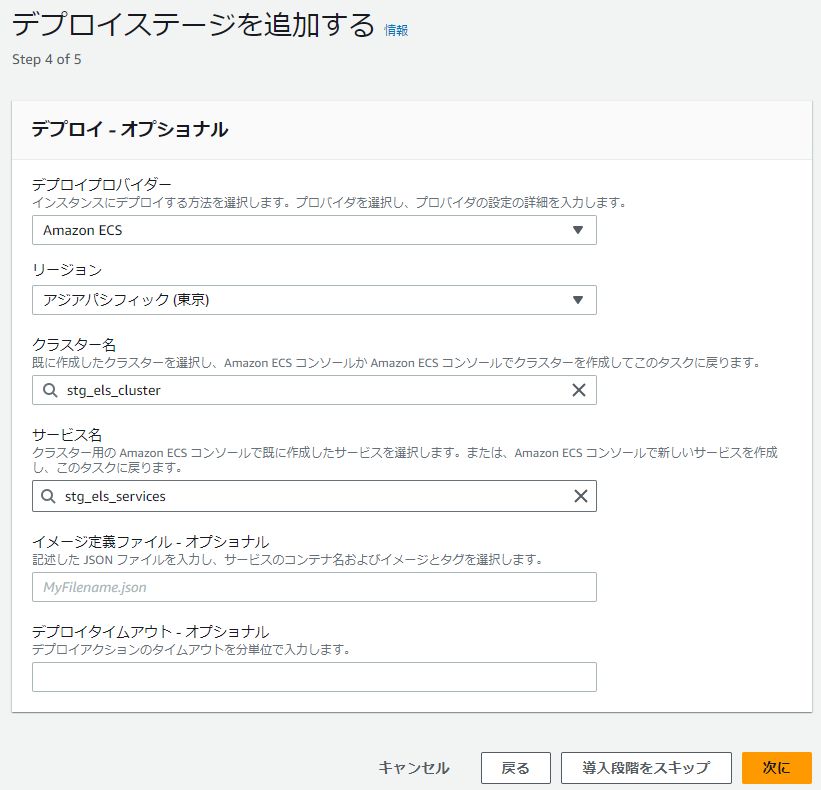
以下を選択します。
デプロイプロバイダ:Amazon ECS
クラスター名:ECSで作成済みのクラスター
サービス:ECSで作成済みのサービス
以上でCodePipelineの設定は完了です。
このあと正しく設定できていれば、CodePiplineが実行され、デプロイが実行されます。
試しにLaravelのプロジェクトのwelcome.blade.phpを開き、Documentsになっているところを日本語に書き換えてみて
コミットしPUSHを実行します。
そうするとステージング環境にも自動的に反映されます。
関連ニュースはこちら
-
2023/12/21
-
2023/12/05
-
2023/11/14