2023.11.07
ローカル環境でdockerを使用しlaravelを動かすまで
こんにちは。EDX推進部の村上です。
題名の通り、ローカル環境でdockerを使用しlaravelを動かすまでの手順を記載します。
目次
動作環境
以下で構築を行っていきます。
- windows10
- apache bullseye 11.8
- PHP 8.1.25
- mysql 8.0.30
- Laravel Framework 8.83.27
事前準備
以下URLよりDocker Desktopをインストールしておいてください。
ディレクトリ構成の作成
今回はeco-line-systemというプロジェクトを作成していきます。以下のようにディレクトリ構成を作成してください。以下のgithubからプログラムを取得することも可能です。
docker-compose.yml webapp docker ├── apache │ ├── config │ │ └── 000-default.conf │ ├── Dockerfile │ └── php.ini ├── db │ ├── data │ ├── initdb.d │ │ └── master.sql │ ├── .gitignore │ └── Dockerfile
docker-compose.ymlでdocker composeを使ってdocker環境を構築していきます。apache、dbのディレクトリ内にあるDockerfileによってapache、php、mysqlをインストールしていきます。
docker-compose.ymlのvolumesは必要なファイルだけマウントをします。vendorやnode_moduleを含めてしまうと、動かした時に無駄な動機が発生しシステムが非常に重くなるためです。
laravelのインストール
windowsのコマンドプロンプトでwebappのディレクトリまで移動します。その後以下コマンドでlaravelをインストールします。
githubからクローンしている場合は、webappのディレクトリ内に既にlaravelプロジェクトが存在しますが、削除してもらった上で実行してもらってもOKです。
そのまま使用する場合はcomposer installコマンドを入力しvendorフォルダを作成してください。
composer create-project laravel/laravel webapp
これでwebappにlaravelプロジェクトが作成されました。
コンテナの作成
コマンドプロンプトでeco-line-systemのディレクトリまで移動し、以下コマンドでコンテナを作成します。この際、インストールしたdocker desktopは起動しておいてください。
docker-compose up -d
コンテナの起動が終わりましたら、ブラウザでlocalhostと入力しlaravelのhomeが表示されていれば正常にコンテナが起動できています。

DBへの接続
DBへの接続確認のため、ログイン画面を作成しアカウント作成ができるか確認します。webappディレクトリまで移動し、以下コマンドでlaravel uiをインストールします。
composer require laravel/ui php artisan ui bootstrap –auth npm install && npm run dev
次に.envファイルを修正します。envファイルがない場合は.env.exampleをコピーして作成してください。
修正するところはDB_HOST=dbとし、各接続先情報を環境に合わせたもので修正してください。
DB_CONNECTION=mysql DB_HOST=db DB_PORT=3306 DB_DATABASE=eco-line-system DB_USERNAME=root DB_PASSWORD=testpassword
laravel uiとenvファイルの修正が終わったら、このファイルはコンテナにマウントされていないので、再度コンテナへファイルをアップロードします。以下コマンドを実行してください。
docker-compose up -d –build
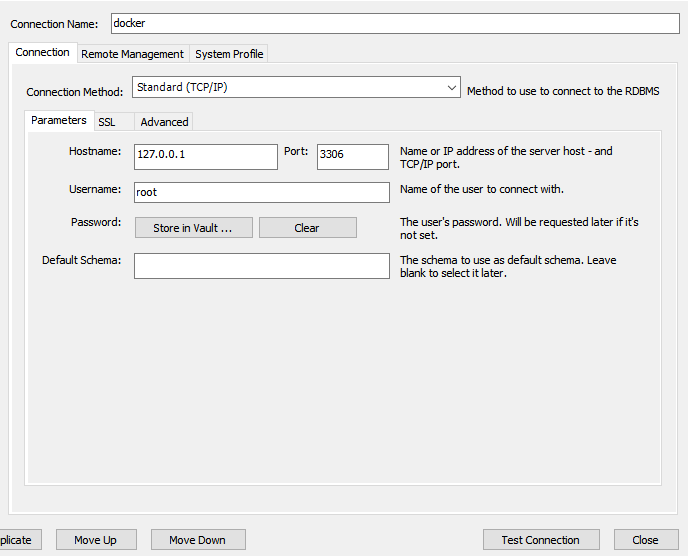
ビルドが完了しましたら、DBにアクセスしデータベースを作成してください。私はmysql workbenchを使用しています。mysql workbenchを使用されている方は以下の設定で接続できると思います。

※パスワードはdocker-compose.ymlで設定したrootのパスワード
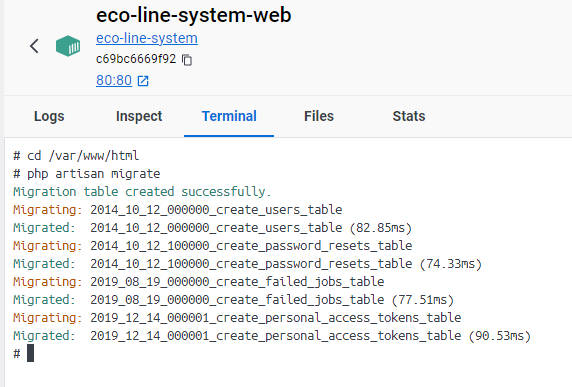
DBを作成した後、dbのコンテナに入り、/var/www/htmlディレクトリ上で、以下コマンドを入力しmigrateを行い、必要なテーブルを作成します。
laravel uiとenvファイルの修正が終わったら、このファイルはコンテナにマウントされていないので、再度コンテナへファイルをアップロードします。以下コマンドを実行してください。
コンテナへ入る場合はexecコマンドまたは、docker desktopからコンソール入ってもOKです。
php artisan migrate

動作確認
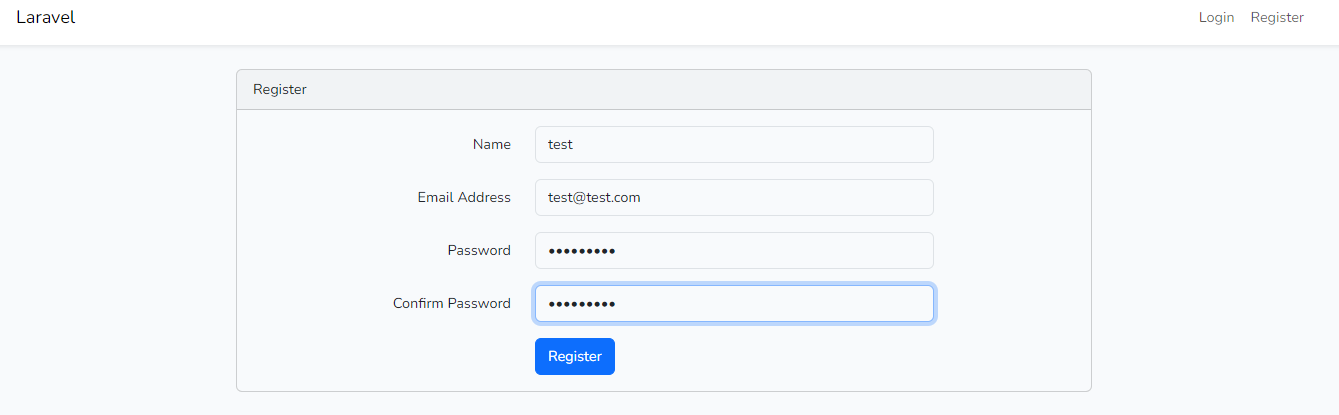
localhostに接続し、home画面を見るとloginとregisterというメニューが増えているかと思います。こちらのregisterを選択します。
そうするとアカウント登録の画面が表示されるので入力を行います。

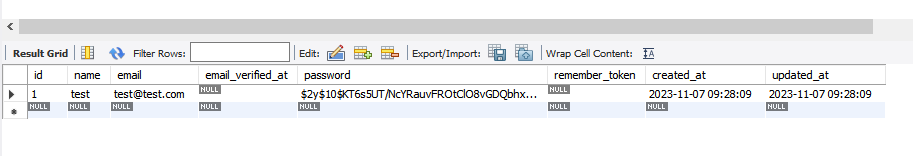
正常に登録されればDBのusersテーブルを確認し、データが登録されていることを確認します。

正常にデータが登録されていればDBの接続設定の確認は終わり、ローカル環境の開発環境が完成しました。
関連ニュースはこちら
-
2023/12/21
-
2023/12/18
-
2023/12/05